Inclusive Crypto Exploration for Every User
UX/UX | Web Design | Design system
Explore the elevated crypto exploration experience crafted for universal ease of use across all proficiency levels
Timeline
3 months
Team
30+ researchers, designers (7 in total), product managers, UX writers, developers, and the clients
Role
UI/UX Design
Tool
Figma / Slack / Zoom
Final deliverables
Revamped the whole site with 20+ scrollable responsive screens
launched the beta version https://kblock.vercel.app/
The Kadena blockchain is as innovative as it is young. With a growing user base of Kadena blockchain users, Kadena blockchain needs a more detailed and robust trading and blockchain analytics tool, often called the “Block Explorer”. This project planned to re-design and re-envision the current Kadena block explorer https://explorer.chainweb.com/ and provide abilities for traders to get in-depth analytics about trading activity.
To distinguish our product in a crowded market of exploratory tools, we embarked on a mission to uncover our unique value proposition: crafting an analytical tool that seamlessly caters to both newbie users and experienced experts. This case study explores our journey to make this tool user-friendly for all levels of proficiency.
Explore our work by visiting https://kblock.vercel.app/
The challenge
Make this tool user-friendly for all levels of proficiency
The learning curve remains steep for most individuals, primarily because blockchain and NFT topics are still relatively new and unfamiliar to them. Meanwhile, experienced users seek tools that align with the ones they are already familiar with. Striking a balance between simplifying the onboarding process for newcomers and adhering to industry standards becomes crucial in this context.
Our high-level goals are to:
Make it fast and easy to use for everyone for all levels of proficiency
Keep consistency across different platforms and designers
Create a distinctive and user-friendly platform with essential, non-redundant features
Approach the solution
Designing Systematically
Before kicking off the project, we had a meeting to discuss challenges from the last phase and set goals for this one. As mentioned before, our main high-level goals are to make the system user-friendly for everyone and ensure consistency across different platforms and designers. To achieve these goals seamlessly, we're adopting a systematic design approach by creating a design system.
Our design team, comprising seven individual designers, each brings a unique creative perspective, contributing distinct visual elements. To streamline the collaborative process and avoid duplicating efforts in synthesizing varied ideas into a final visual version, implementing a design system proves invaluable. This system acts as a guide for each designer, ensuring consistency across diverse screens crafted by different team members.
Color palette
Spacing
Guidelines about drop shadows for our 1st version of design system
With a decision to develop responsive screens for various platforms, including PCs, tablets, and mobiles, the implementation of a design system becomes instrumental. This approach ensures consistency across diverse platforms and facilitates user familiarity, allowing them to navigate our websites seamlessly through shared patterns and content.
Typography
Additionally, to enhance collaboration between designers and front-end developers, we provided clear guidelines, including use cases, to avoid confusion and align expectations for a smoother development process.
Part of the color palette talking about use cases
More annotations and examples to help understanding
Spacing guide for the phone screen
Enhancing the product through research and collaborative efforts
As a UX designer, I recognize the significance of amalgamating our expertise with the needs and pain points of potential users, alongside considering opinions and suggestions from other teams, to craft a product that exceeds expectations.
To gain a comprehensive understanding of both the project and the relatively new blockchain industry, we conducted thorough secondary research and immersed ourselves in video content. This approach not only helped us communicate effectively with our client but also ensured smooth collaboration and workflow.
Learn and research
Rationale Over Guesswork
Handed over our questions to the research team
Resources pages created for new members
To understand our users better, we collaborated closely with the research team, conducting user research to identify pain points and goals. We recruited two distinct groups – newbies and experienced users.
Weekly discussions involved sharing our progress, outlining goals, and proposing new features. Through collaborative agreements on user-desired features and iterative improvements driven by usability tests and discussions with the research team, we refined our product consistently.
Informal competitive analysis
Usability test result analysis
In addition, our design team performed informal competitive analysis, seeking inspiration and delving into the rationales behind competitors' designs. Focusing on our user group, we studied two main competitors, Solscan and Etherscan, to extract insights that influenced the crafting of essential features for our product.
By reviewing usability test notes and engaging in detailed discussions with the research team, we've successfully refined our screens to better address the specific needs of our users.
Efficiency through Design-Dev collaboration
To facilitate effective collaboration with our development team, we utilize several key strategies.
We create instructional videos and annotations, specifically for features like hover effects, ensuring clear communication about how these elements should function. When questions or concerns arise, we arrange quick meetings to address them promptly.
Our use of Figma's developer mode allows us to share our design files weekly, providing our developers with easy access to the latest design assets.
Additionally, team members are assigned to participate in their meetings, helping to answer questions and resolve any potential confusion.
Video created to explain features
Added annotations
This coordinated approach not only enhances our product development process but also promotes shared understanding and a seamless partnership between the design and development teams.
Making the learning curve easier
Simplified design
The simplified design reduces the cognitive load on users, helping them, especially newbies, learn how to use our site quickly and easily.
Before
After
Before
Simplified NFT card design
Minimized the colour used
Only kept the important content
Before
Simplified table column design
Simplified color-coded confidence score
Make it more intuitive
Before
Simplified token detailed page design
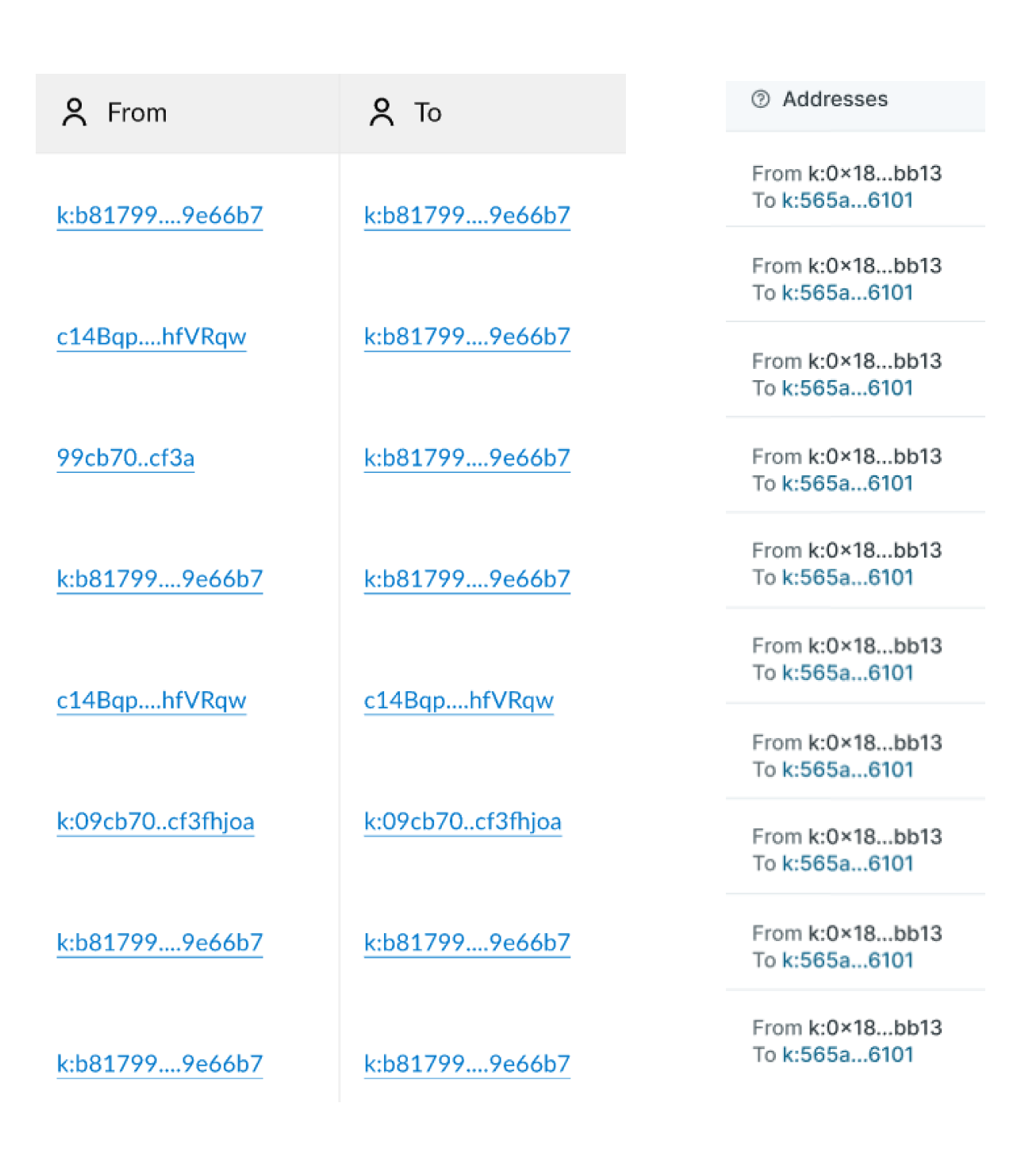
Narrowed down information included based on research findings - most users are only interested in the address of the receiver instead of both sender and receiver
Minimized the colour and the styles used for the status column
Before
After
After
After
After
Simplified tab design
Removed the redundant decorative elements
Removed the redundant colour used
Adjust the colour to make it accessible
Simplified graph design
Minimized the colour used
Removed the gradient
Add a toggle to minimize the content
Before
After
Essential features
We also added some essential features for our users to help them understand how the website works and find what they want easily based on the results of the research team on the users.
Table design with essential features
Indicating growth % + color-coded to understand better & faster
Traded on platforms added to give a holistic view
Before
After
Neighbouring chains
Before:
Difficult to decipher, not newbie-friendly
Blocks aren’t easily identified (Which is the neighbour? Why is the parent at the bottom?)
What do the coloured lines mean?
Negative Space that could be repurposed to show more info (i.e Txn Hash)
After:
Abbreviated hashes are shown upfront for easier identification
More efficient use of space.
Key to identifying blocks
Pop-up tips added
Reduced use of gradients & refined visuals to match the design system
Better represents the unique chain web tech of Kadena
tooltips
We also created tooltips for some frequently used terminologies to help users understand.
To make sure our tooltips are the most effective, we worked with our research team to identify terms that users often use but don’t fully understand. Then we worked with the writer team to make sure the contents of the tooltips were easily understood. At last, we iterated our tooltips with the result of another round of user research.
error states
We created the error states to let users know that the search string they are trying to enter is invalid, and we also added the search bar and back-home buttons to make it easier to redo the search action.
Before
After
Created the content with the help of the writer team
Tooltip example
Trade-offs
Don’t rush into adding a “connect to wallet” or “log-in”
For many websites and apps, it is customary to prompt users to create accounts for logging in. Initially, we considered asking users to log in before accessing the service.
Subsequently, we recognized that, as an explorer, users don't require features like data storage or the creation of personalized experiences. As a UX design team, our objective is to craft a product that facilitates a delightful user experience without unnecessary complexity. Therefore, we opted to eliminate the log-in feature for the current stage.
Before this decision, we engaged in discussions with the development team to assess the feasibility of implementing an onboarding process, given their limited time constraints (as they joined the project midway through its timeline). Collectively, we reached a consensus that our priority should be on honing the core functionality of the product, rather than allocating resources to features that may be needed in the future.
To provide recommendations and suggestions for the upcoming phase, we acknowledged the necessity of implementing user login if there's a desire to establish a marketplace or develop a collaborative product with our sister product, Kadet Wallet. Consequently, we advised the future team to collaborate with the product team to ensure that the features they create align seamlessly with the overarching goals of the entire product.
Working alongside the dev team instead of designing alone
Instead of adhering to the conventional practice of involving the development team only at the project's conclusion, we proactively invited them to engage in our daily work from the inception of low-fidelity wireframe design. This early collaboration fostered cross-functional cooperation, cultivating stronger relationships between our current designers and the members of the development team. The result was a reduction in duplicate efforts, minimized confusion, and a clearer understanding of the dev team's needs, thereby expediting the overall process to launch the beta version.
Furthermore, we instituted practices such as annotations, Q&A sessions, and comprehensive notes during these critical collaborative sessions. This documentation not only benefited our current team but also set the stage for future members to swiftly integrate into the project, accelerating their onboarding process.
Strive for a unified design language across our product line
In preparation for the creation of a collaborative product with our sibling, Kadet Wallet, in the future, we harmonized the visual design of our current product by matching the primary and secondary brand colours with those of our sibling product. Our goal was to enhance brand recognition by incorporating shared elements, particularly the brand colour mentioned earlier. Simultaneously, we preserved the unique features of our product to maintain its distinct identity within the broader brand framework, mitigating the risk of any potential confusion among users.
Our sibling product: Kadet wallet
Results and outcome
90%
Adoption rate for essential features
85%
Satisfaction rate for first-time users
Constraints and recommendations
Aligning Recruitment with Target Demographic
In the initial rounds of user research, miscommunications between the design and research teams led to the recruitment of inappropriate participant groups. The individuals selected had no prior knowledge of blockchain and analytic tools, contrary to our target user base, which ideally should possess basic familiarity with explorer usage.
Consequently, in our handoff documentation at the project's conclusion, we included recommendations for the research team to conduct additional user interviews with the correct demographic. This strategic adjustment aims to ensure that future research efforts yield valuable insights from users who align more closely with the intended audience of our explorers.
Strategies for Smooth Onboarding
Due to our initial unfamiliarity with new technologies like web3, blockchain, NFTs, and explorers, there was a significant learning curve that extended over the first challenging week. However, during this period, we identified effective strategies to facilitate member onboarding. These included providing comprehensive resources for learning and, more practically, distributing some coins along with an NFT. This approach allowed new members to explore and understand transaction processes on the explorer firsthand, contributing to a smoother onboarding experience after the initial learning phase.
We implemented a solution to establish coherence to address the challenge of inconsistent designs from previous phases, which hindered collaboration within the design team. In order to provide a solid foundation for the future design team, we created a comprehensive design system and a clear user guide. This initiative ensures consistency across the entire design, streamlining collaboration and making it easier for team members to work cohesively toward a unified vision.
Sharing resources
Design system
Scheduling Solutions and Meeting Efficiency
As a remote team comprised of members with diverse and busy schedules from around the world, scheduling meetings posed a considerable challenge. To overcome this hurdle, we utilized scheduling tools like Lettucemeet and incorporated the use of recorded videos for those unable to attend live presentations. This approach aimed to ensure that everyone could stay informed and aligned despite time zone differences. Additionally, to enhance meeting efficiency, we proactively scheduled dedicated time for each phase and created detailed agendas, minimizing unnecessary time wastage during our virtual meetings.